ふと、自分の記事がどのように検索されているか
確かめるために、”Google Chrome”で検索してみました。

すると、なにか目慣れない言葉を発見(^^;)
ナンダコレ?
ホント毎回・・・・
Google様って・・・・言葉使いが冷たいですね(^^;)
Google様に嫌われると色々と大変で痛手を負うんで
早速、ググって調査
なに?なに?
って事で探すとウェブマスター向け公式ブログにありました

本日、Google はモバイル フレンドリーなコンテンツをユーザーがより発見しやすくするためにおこなった 2 つの重要な変更についてお知らせします。
1. 検索結果にもっとモバイル フレンドリーなウェブサイトを
(以下抜粋)Google では、4 月 21 日より、ウェブサイトがモバイル フレンドリーかどうかをランキング要素として使用し始めます。この変更は世界中の全言語のモバイル検索に影響を与え、Google の検索結果に大きな変化をもたらします。
2. 検索結果にもっと関連性の高いアプリ コンテンツを
(以下抜粋)本日より Google は、インデックスされたアプリからの情報を、そのアプリをインストールしている ログイン ユーザーに対して、ランキング要素の一つとして使用し始めます。
コレは2015年2月に発表されたようです(^^;)
(今まで気づかなかった?)
(最近表示されたの?)
ちょっとわかりませんが、とりあえずこの
フレンドリーじゃないようなフレンドリーになる為に対応する事に(^^;)
『ページがモバイル フレンドリーではありません』
なんとなく、最近このモバイルって文字が多く出てくるので
少しですがこの意味が分かってきましたような気がします。
『ページがモバイル フレンドリーではありません』
って冷たい言葉を、私が優しく訳すと
『そんなページだとスマホやタブレットからだと見にくいページですよ』
『そんなページだと友達にはなれませんよ』
『そんなページだと検索上位には表示されませんよ』
『そんなページだとあなたのサイト評価は下がりますよ』
こんな感じか?
いや、ここまで酷くはないと思いますが
Google様にとってはこのような意味合いが強いと思います。
前回、モバイルに対応するためにAMPに挑戦しましたが
そのサイトのAMP化と同じですよね?

Google様から嫌われる訳にはいかん!!
って事で、この『ページがモバイル フレンドリーではありません』
ってヤツをクリックしてみました。
そうすると『モバイルフレンドリーテスト』ページに飛びました。

なるほど・・・
私があなたの友達かどうかテストするのね?
現実世界で
「こいつ、友達かどうか試してやる!」
嫌なタイプの人間に居そうな感じな流れ
ドキドキしながら
「俺がお前の友達かどうかテストしてみろ」
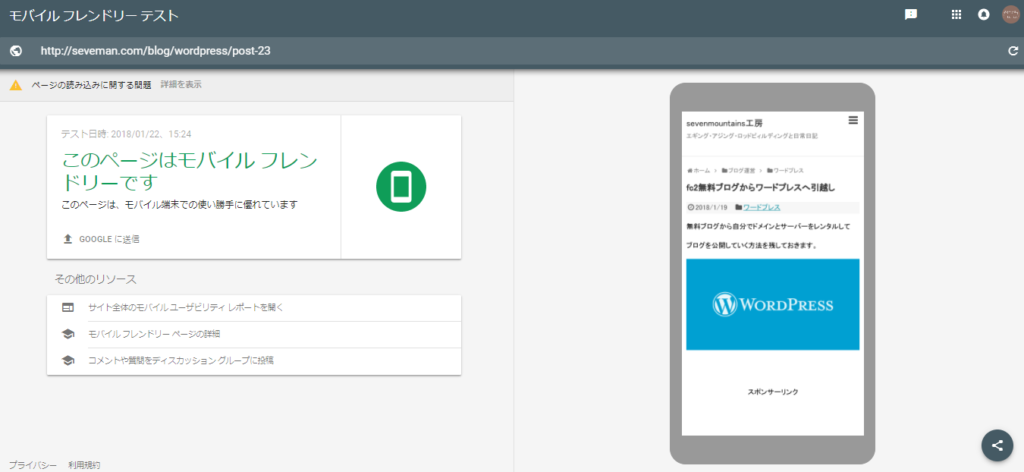
と、先ほどのページを入力してテストしました。

『!!!?』
このページはフレンドリーでした(^^;)
いったい、今まで何やって来たんだろうか・・・
それよりもsimplecity2のすばらしさに驚愕です(^^;)
スティンガーからシンプルシティに変更して良かったです。
モバイルフレンドリーになるにはAMP化にすることなのか?
これもちょっと違うようですね(^^;)
解り易く説明してあるサイトがありましたので
引用させて頂きますが
【まとめ】Googleはモバイル検索におけるユーザー体験の向上を目指している!
最後に、モバイルフレンドリー・モバイルファーストインデックス・Accelerated Mobile Pages(AMP)について整理します。
- モバイルフレンドリーとは、「サイトがモバイル端末を使用するユーザーにとって、使いやすい・見やすいなどユーザー体験を損ねない状態であること」
- モバイルファーストインデックス」とは、「これまでの評価軸が転換し、モバイルサイトの評価がメインで評価されるようになる」アルゴリズムのこと
- Accelerated Mobile Pages(AMP)」とは、「ページをとにかく速く表示させる新しい手法」のこと
これらのアップデートや新しい技術について共通して言えることは、Googleはモバイル検索におけるユーザー体験の向上を目指しているということです。
Googleが目指すもの、良しとする方向に沿ってサイトを改良していけば、自ずと順位にも反映されるのではないかと思われます。

とにかく、今後はモバイルでの対応が
サイトの評価、ランキング要素に大きく影響しそうなので
私もモバイルでの表示を大事にしていきたいと思います。







コメント