最近、スマホで検索するとAMPマークが目立ってますよね?
この⚡(カミナリ)みたなマーク

これってGoogle様が、ユーザーがスマホ(Google検索)で色んなキーワードを検索する際に
皆さんがクリックして見るページの表示を素早くするために
Google様が事前にページを保存して
Google様が保存したページを素早く表示させるためのシステムみたいなやつです。
なのでこのカミナリマークが付いているページを開くと
通常とはちょっと様子が違うページが表示されます。
これがAMPってヤツです・・・・?
・・・
詳しくはGoogle様のウェブマスター向け公式ブログなどを見て下さい。
AMPが何たるものか?
よくわかるはずです(^^;)
で、Google様はこのシステムを推奨?しているのかどうかわかりませんが
私のGoogle AdSenseにGoogle様より去年だったと思いますがお便りが来ました。
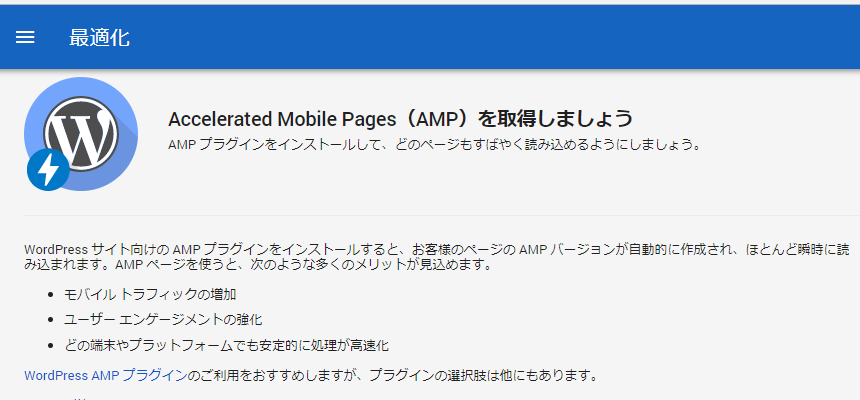
Accelerated Mobile Pages(AMP)を取得しましょう
AMP プラグインをインストールして、どのページもすばやく読み込めるようにしましょう。
WordPress サイト向けの AMP プラグインをインストールすると、お客様のページの AMP バージョンが自動的に作成され、ほとんど瞬時に読み込まれます。AMP ページを使うと、次のような多くのメリットが見込めます。
- モバイル トラフィックの増加
- ユーザー エンゲージメントの強化
- どの端末やプラットフォームでも安定的に処理が高速化
WordPress AMP プラグインのご利用をおすすめしますが、プラグインの選択肢は他にもあります。
私は、いつ届いたのかわからないこのメールを見て
『あっ、このプラグインを利用すればブログが良くなるんだ!?』
っと思って、その時は何も気にせずに
上記Google様のWordPress AMP プラグインをインストールして
AMP プラグインを有効化して利用しました。
それから、特に何も気にせずに数か月経過・・・
『なんか、アクセスがどんどん減ってくるんですけど・・・(^^;)』
まぁ更新する回数も減ってはいたんですが
検索からのアクセスが減ってきのは事実
「まぁ私のブログってこんなもんだろう~」
って気にせずに過ごしてきましたが
2018年になって、ふと思ったことがコレ
『このAMPページにも関連記事や広告を貼りたい・・・』
検索から入ってくるわずかな訪問者
すぐに記事を読んで、立ち去ってもらうよりも
他の記事にも入っていってほしい・・・
そうすれば、Google AdSense の広告収入もわずかながら増えるのでは?
そう思ったのが最近
そこで、色々と調べていくうちにわかったことが
それは
でした。
最初からSimplicityのAMP機能を使っとけば
非常に面倒な作業をせずに済んだことが判明したのです(^^;)
AMPプラグインからsimplicityのAMP機能へ変更
色々とやりました(笑)
まずは
いきなりAMPプラグインを停止させてsimplicityのAMPにチェック入れる
これで、いつかはAMPも切り替わるだろう~っと
しかし、Google様の検索でAMP(記事)はエラー404(^^;)

こりゃダメだって事で、本格的に切り替え作業を始めました。
参考にしたのはココ

非常に助かりましたね(^_-)-☆
私のように困った素人さんに解り易く書いてあり
すぐに切り替え作業は終了しました。
とにかくやる事はひとつ!
※記事とういうか、パーマリンク?アドレス!?ですね。
切替をおこなうとAMPプラグインで作った記事はなくなり404エラーになります。
その為、無くなった記事(ページ)へアクセスがあった場合は
新しく作った記事(ページ)へ移動する指示を行わなければなりません。
すなわち・・・
AMPプラグインでつくったAMPのURLの一番後ろは「 /amp 」
Simplicityの場合は「 ?amp=1 」
なので、
http://sevemanドットコム/fishing/tool/post-2108/amp
を
http://sevemanドットコム/fishing/tool/post-2108?amp=1
に転送?する作業が必要って事でした。
転送と呼んだ方が解り易いんで書いてますが
転送ではなく正式には301リダイレクトですね(^^;)
トップページのアドレスを変更した場合などに良く使われるヤツですね。
で、作業開始です。
まずはAMP化されているページをすべて拾う事
どの記事がAMP化されているのか、一つ一つ調べることもできなかったので
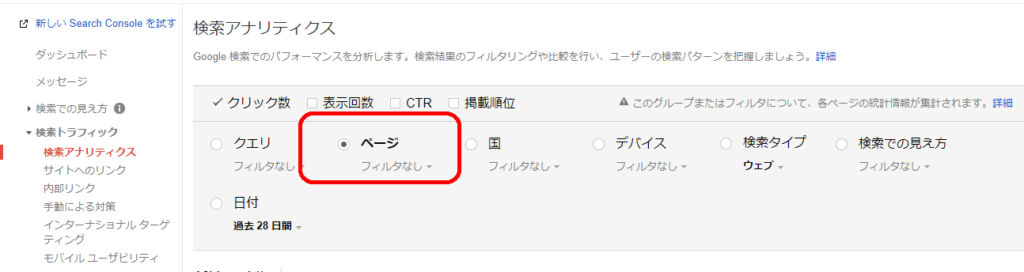
私が行ったのはSearch Consoleよりリストを拾ってきました。
検索アナリティクスのページのチェックボックスにチェックを入れると

すると、下の方にページが沢山出てきます。
そのデータをダウンロードして利用しました。
その中からAMPを拾い出して、メモ帳を利用しながら
301リダイレクトする指示をかき出します。
# Redirect
Redirect permanent /fishing/craft/post-1226/amp https://seveman.com/fishing/craft/post-1226?amp=1
Redirect permanent/fishing/craft/post-98/amp https://seveman.com/fishing/craft/post-98?amp=1
赤字は古いパーマリンクで、青文字が新たなパーマリンク
古いアドレスにアクセスがあった場合は、あたらしい方へすぐに転送!
そういった指示をだしますが、
こんな指示を各記事毎に行いますので、私の場合沢山ありましたね・・・
このブログの他にももう一つありますので、そっちも入れると300から400
それでも抜けているページがありそうです(^^;)
とにかく、コピペでメモ帳に上の記述を書いて
それをサーバーの.htacessに追加
正常に動くかどうか、確かめながら長い時間をコレに費やしてしましました。
参考にしたのはやはりココ

どうせなら、はじめっからSimplicityの機能を使っとけば良かった・・・
まだコレからエラーなどが発生するかもしれませんが
なんとか、修正しながらこれからもやっていこうと思います。
ちなみにGoogle様のウェブマスター向け公式ブログでは

難しい事ばかりです(^^;)







コメント