いつからか不明ですが、最近気になっていたのがスマホで広告が綺麗に表示できてないって事。
昨日から色々調べているうちに、この現象を解消する方法が掲載してあるブログにたどり着き、その方法で広告が見切れずに表示された話です。
モバイルでのアドセンス広告が左右見切れる現象
どんな感じだったかと言うと

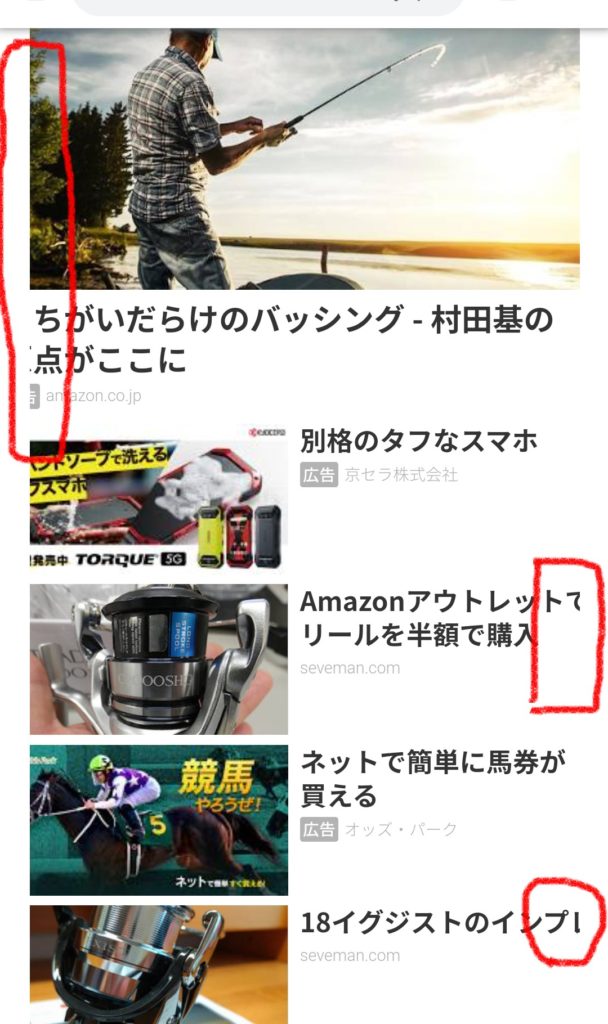
この赤のラインの両端が切れてて見えない状態です。
ここ最近スマホでブログを見ると広告の左右が見切れててなんか調子悪い感じでした(^^;)
関連コンテンツも同様に広告が見切れてます。

左側の広告が消えているので『ま』が消えている・・・
下の方の関連コンテンツも右側が消えてるし(^^;)
特にこの様な状態でもブログは見れるし、アドセンスに悪影響は無いけどなんかスッキリしない(笑)
まずは「Cocoon(コクーン)」のフォーラムで調査~
・・・
・・・
他にもネットで調査しました。
AdSenseのレスポンシブ広告のコード変更
まず見つけたのはアドセンスのコードを変更する方法
AdSenseのヘルプにも掲載されてます。
モバイル デバイスにおける全幅サイズのレスポンシブ広告の動作を設定する
data-full-width-responsive=”true”
パラメータは “true” に設定することを推奨します。そうすることで、レスポンシブ広告ユニットがモバイル デバイス画面の全幅サイズに展開されることが多くなります。この設定により、収益増加の可能性が見込めます。
パラメータを使用しないって事で下記記述を変更する方法です。
data-full-width-responsive=”false”
モバイル デバイス画面でレスポンシブ広告ユニットが全幅サイズに自動拡張される動作をご希望でない場合は、data-full-width-responsive パラメータを “false” に設定します。
Cocoon(コクーン)に入力しているアドセンスの上記コードを「true」から「false」に変更すると広告の見切れが無くなるって事です。
ただ、私はこの方法を試してません(^^;)
CocoonのスタイルシートにCSSを追加する方法
今回、私がモバイルの広告見切れを修正した方法です。
この方法はすごく簡単で、コピペで作業してすぐに解決できました(^_-)-☆
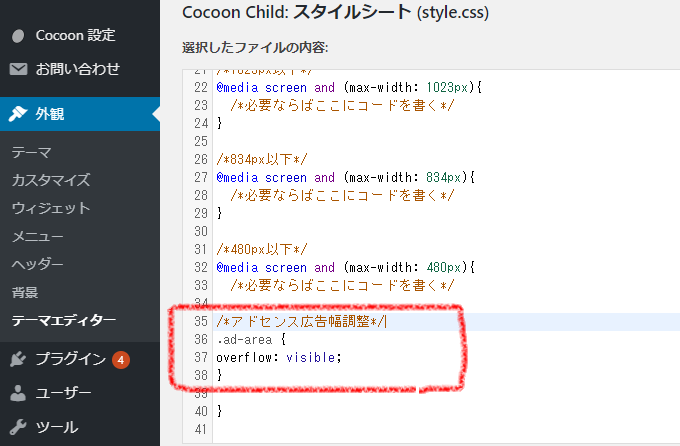
スタイルシートへ書き加えたのは
.ad-area {
overflow: visible;
}
です。
overflowとはCSSのプロパティの1つで「要素のボックスからはみ出た部分をどう扱うか」を指定することで、その後のvisibleは、はみ出た部分が、はみ出たままの状態で表示する。
って事だと思います。
って事で、「Cocoon(コクーン)」子テーマのスタイルシートに上記コードを記入

書き加えたら保存
コレで作業は完了です。
モバイルでのアドセンス表示
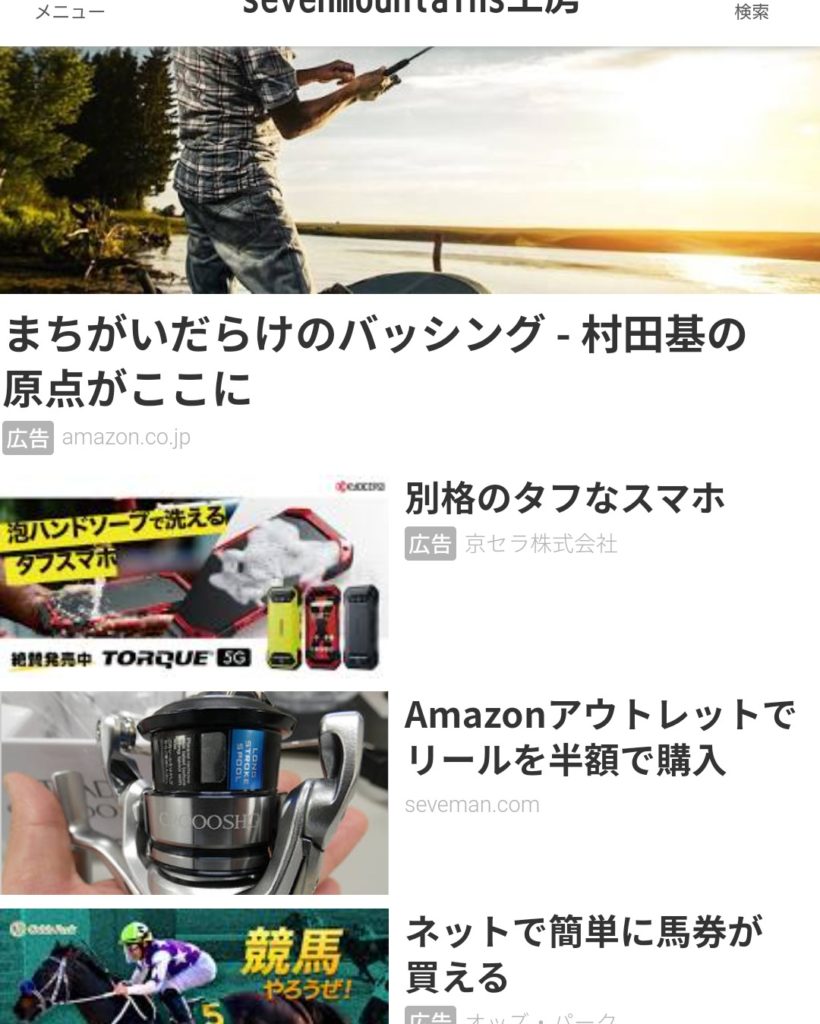
スタイルシートに書き加えた後、スマホでブログを確認するとばっちり広告が全部見えるようになってました。
左側の『ま』が消えていたんですが、今回はちゃんと表示されてます。


全部の広告をチェックしましたが、すべてのアドセンス広告が左右の見切れもなく表示されてました。
この方法を公開して頂いていたブログに感謝です。






コメント
これで解決しました。ありがとうございます。
よよさん
コメントありがとうございます。
お役に立てて良かったです!