このブログをPageSpeed Insightsで時々チェックしてますが、最近気になるのが
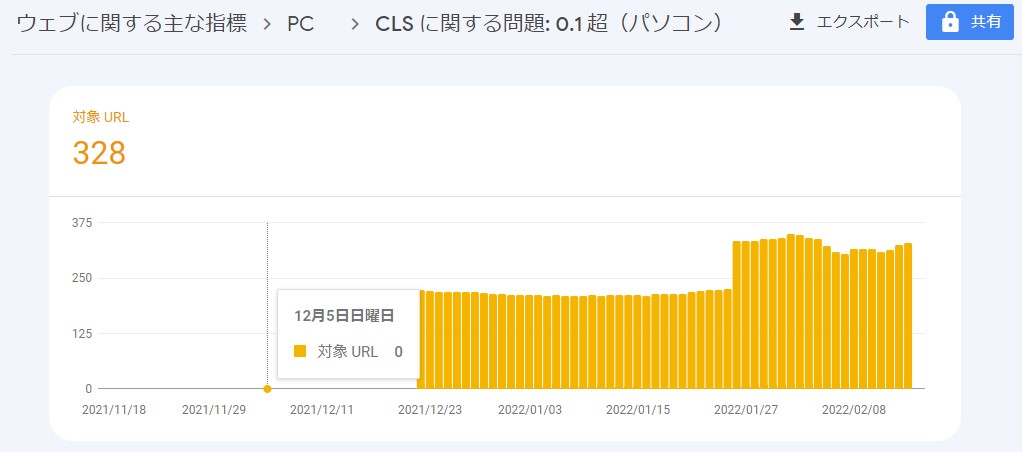
ウェブに関する主な指標>PC>CLS に関する問題: 0.1 超(パソコン)
です。

他は特に問題ないけど、この『CLS に関する問題: 0.1 超(パソコン)』だけが解決できずにいます。
CLS とは、「Cumulative Layout Shift」の略称です。
簡単に言うと 「ページを表示中にページ内の要素(画像やリンク)の位置がガタガタ動いてなかなか定まらない」 ことを表しており、ページ表示中にページ内の配置が変わることで 広告を誤クリックするなどユーザに不便なページとなるため、Google では、このようなページに対して警告を発しています。
いろじろはらぐろドットコム

モバイルはいまのところ問題ないけどね。
この問題を解決するために、色々調べているうちに【Cocoon】の”おすすめカード”が原因では?と考えた結果、『”おすすめカード”の高さを指定してやろう!!』と進めてます。
その時に見つけたのが【Cocoon】の”おすすめカード”のカスタマイズの記事。
その記事の通りにカスタマイズを進めてみました。
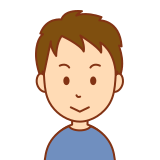
カスタマイズ前のおすすめカード

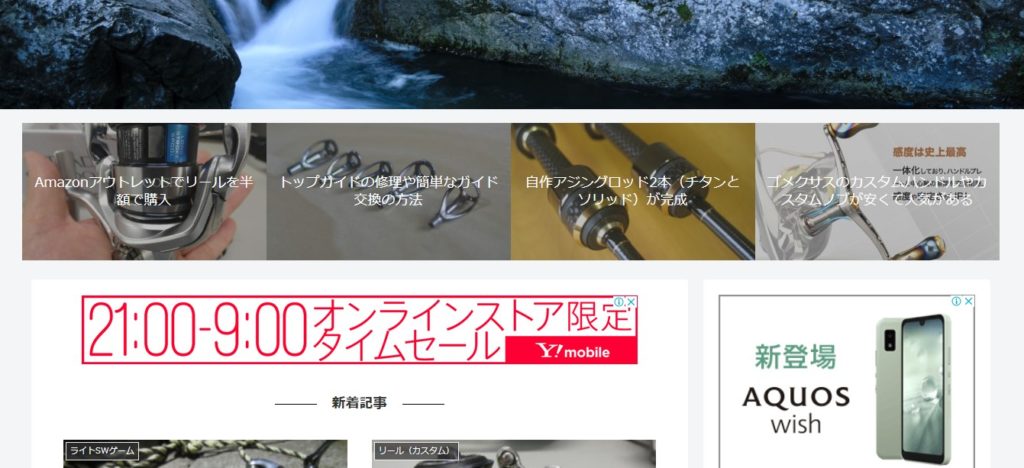
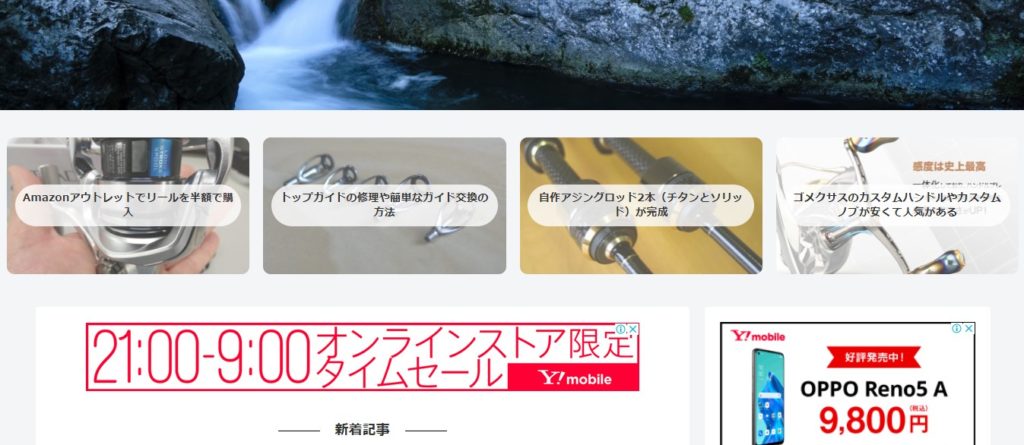
カスタム後のおすすめカード

どっちがいいかな~と悩みながらも、カスタムした方が良い!となりましたのでその方法を残しときます。
おすすめカードのカスタマイズ方法
今回もコピペで簡単に完了
Cocoon Child: スタイルシート (style.css)に下記のコードを追加するだけで終わりました。
/*——————-
おすすめカード
———————-*/
div#recommended-in.recommended-in.wrap.cf{
margin-top: 20px;
max-height:220px;
}
@media screen and (min-width: 1024px){
div#recommended-in.recommended-in.wrap.cf{
padding:0 2em;
}}
div#content.content.cf{
margin-top:0;
}
.widget-entry-cards .a-wrap{
transition: all .2s;
}
.widget-entry-cards .a-wrap:hover {
transform: translateY(-1px);
transition: all .2s;
}
figure.navi-entry-card-thumb.widget-entry-card-thumb.card-thumb{
opacity:.8;
}
.recommended.rcs-center-white-title .a-wrap:hover .card-content {
transition: all .1s;
opacity: 1;
}
.widget-entry-cards.large-thumb-on .card-content{
background: rgba(151, 151, 151, 0);
}
a.navi-entry-card-link.widget-entry-card-link.a-wrap{
border-radius:10px!important;
margin:1em .5em;
background-color:#FFFFFF;/*Cocoon設定「全体」の「サイト背景色」に合わせてください*/
}
div.navi-entry-card-title.widget-entry-card-title.card-title{
color:#333333;
font-weight:bold;
font-size:.8em;
background-color: rgba(255, 255, 255, 0.8);
padding: .6em .5em;
border-radius:30px;
}
@media (max-width:834px){
a.navi-entry-card-link.widget-entry-card-link.a-wrap{
margin:.3em 0em;
}
div.navi-entry-card.widget-entry-card.e-card.cf{
border-radius:10px!important;
overflow:hidden;
max-height:100px;
margin:0 .3em 0;
box-shadow: 0px 1px 4px 0 rgba(0,0,0,.1)!important;
}
.widget-entry-cards.large-thumb-on .a-wrap:hover {
box-shadow:none;
}
}
@media (max-width:834px){
div.navi-entry-card-title.widget-entry-card-title.card-title{
font-size:.6em;
padding: .5em;
}
div#recommended-in.recommended-in.wrap.cf{
margin: .7em .2em .3em;
}
.widget-entry-cards.large-thumb-on .card-content{
background: rgba(151, 151, 151, 0.2);
}
}
main#main.main{
margin:0;
}
参考にしたサイトはコチラ

【Cocoon】おすすめカードの設定方法とカスタマイズ
WordPress/Cocoonを使ったブログでの『おすすめカード』をカスタマイズします。コピペでOKなので「初心者だけどブログをおしゃれにデザインしたい」という方にもおすすめです。モバイル表示にも対応しています。
自分で再度カスタマイズする時に、元に戻したり修正する時の為に記録に残します。
CLS に関する問題: 0.1 超(パソコン)の解決
このカスタムで解決するのかな?と思いましたが、まだ解決できないようです(^^;)
再度、色々と調べてなきゃね。






コメント